Rotación

"Rotación" significa girar alrededor de un centro.
La distancia del centro a cualquier punto de la figura es la misma.
Cada punto sigue un círculo alrededor del centro.
images/rotate-example.js
 |
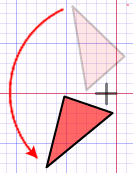
Aquí se gira un triángulo alrededor del punto marcado con una "+" |

Las manecillas de un reloj giran alrededor del centro de la esfera del reloj.
Pruébalo tú mismo
Puedes girar objetos (punto a punto) con cualquier ángulo, alrededor de cualquier punto central. Prueba y mira lo que pasa.
images/rotate-drag.js
Y aquí puedes elegir un ángulo y ver cómo rotar diferentes formas punto por punto. Intenta comprender lo que sucede:
images/rotate.js
¡Refuerza tu aprendizaje resolviendo los siguientes retos sobre este tema! (Nota: están en inglés).
6712,6713,6714,6715,839,840,2133,2134,3340,3341
